Manchmal ist eine ansprechende E-Mail-Signatur essentiell. Sie ist notwendig, wenn Sie ein Unternehmen vertreten oder für Ihre persönliche Marke, wenn Sie Ihre Dienstleistungen anbieten.
Eine professionelle Signatur hilft Ihnen, das Interesse der Leser zu wecken. Sie ist außerdem ein hilfreiches Tool, um schnell und einfach mit Ihnen in Kontakt zu treten, Ihre Persönlichkeit zu zeigen und freundlich und höflich zu wirken. Deswegen benötigen Sie die beste HTML-Signatur, die angemessen formatiert ist und Ihr Logo oder Ihr Foto enthält.
Es ist aber nicht so einfach, eine gute Signatur zu erstellen. Der Grund dafür ist, dass es heutzutage mehrere Betriebssysteme und E-Mail-Clients gibt. Jedes Betriebssystem und jeder E-Mail-Client interpretiert den verfügbaren HTML-Code anders.
Daher muss Ihre Signatur responsive, d.h. mobilfreundlich, plattformübergreifend und kompatibel sein, um auf dem Bildschirm genau und korrekt dargestellt zu werden.
Lassen Sie uns schauen, wie man eine HTML-Signatur erstellt, die gut gestaltet, attraktiv und informativ ist.
Was ist eine HTML E-Mail-Signatur?
Eine HTML-Signatur (Hypertext Markup Language) ist ein Text, der am Ende Ihrer Online-Nachricht erscheint.
Sie unterscheidet sich vom einfachen und gewöhnlichen Text durch die Formatierung und die Möglichkeit, Bilder in verschiedenen Größen, Farben und Formen anzuzeigen, Tracking-Links, -Linien oder -Punkte und andere Designelemente hinzuzufügen.
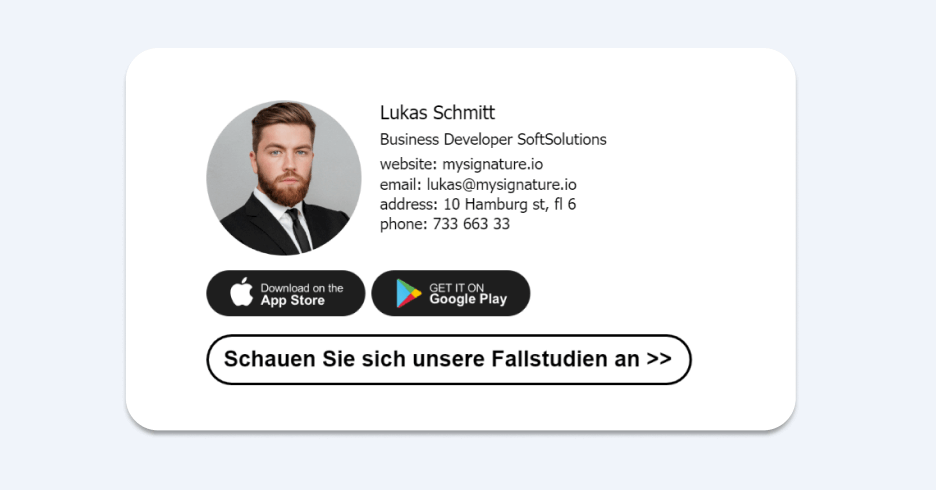
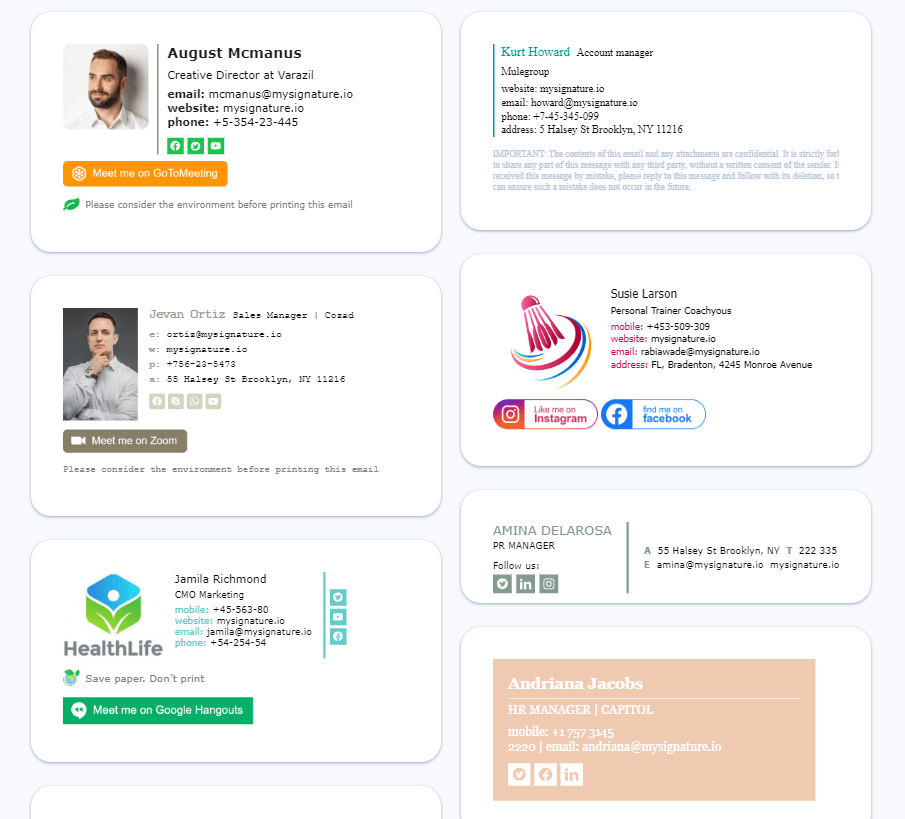
Schauen Sie sich diese auffälligen HTML-Signaturbeispiele an, um zu sehen, dass eine Signatur nicht langweilig ist, sondern auffällig, elegant und wiedererkennbar sein kann.
In unserer Sammlung finden Sie auch inspirierende Beispiele für persönliche E-Mail-Signaturen, die zeigen, wie vielseitig und stilvoll individuelle Signaturen gestaltet werden können.

In der Vergangenheit musste man wahrscheinlich ein erfahrener Programmierer, ein Designer für E-Mail-Signaturen oder ein Entwickler sein, um eine HTML-Signatur zu erstellen. Man musste für die Erstellung zahlreiche HTML-Tabellen mit mehreren Zeilen und Spalten verwenden und es war notwendig langen und komplexen Code zu schreiben, um eine E-Mail-Fußzeile oder einen Disclaimer mit einem komplizierten Layout zu erstellen.
Die Kenntnis von CSS (Cascade Style Sheets) war ebenfalls erforderlich, da diese Elemente bei der Positionierung des Textes und der Darstellung von grafischen Elementen auf den Webseiten und in den Nachrichten hilfreich waren. Die Ersteller mussten die richtige Spaltenbreite und -höhe einstellen, um sicherzustellen, dass der E-Mail-Client die Maße richtig darstellt.
Heutzutage ist die Erstellung einer HTML-Signatur schnell und überraschend einfach. Es dauert nur ein paar Minuten und macht überhaupt keinen Aufwand. Verwenden Sie einfach einen fortschrittlichen und effizienten Generator für HTML-Signaturen und stellen Sie sicher, dass Ihre Signatur einzigartig ist, mit allen verfügbaren Plattformen kompatibel ist und angemessen dargestellt wird.

Warum sollte man HTML für E-Mail-Signaturen verwenden?
Es ist klar, dass die Verwendung von HTML eine professionelle E-Mail-Signatur viel besser aussehen lässt. Doch welche weiteren Vorteile bietet die Erstellung einer benutzerdefinierten E-Mail-Signatur in Form einer HTML-Datei?
Das wollen wir im Folgenden erkunden.
Bessere Flexibilität
Ein großer Vorteil bei der Erstellung von HTML-Signaturen ist die Flexibilität, die Sie bei der Gestaltung eines visuell ansprechenden und auffälligen Designs erhalten. Die Verwendung von CSS-Code und anklickbaren visuellen Elementen kann den Designprozess verbessern und dabei helfen, Ihre Signatur so zu gestalten, dass sie zu Ihrer Marke und Ihren Zielen passt.
Egal ob Sie ein Bild einfügen und Branding-Elemente, Handlungsaufrufe oder Banner hinzufügen möchten oder einfach eine benutzerdefinierte Schriftgröße, Schriftart oder einen benutzerdefinierten Abstand verwenden möchten, mit einem HTML-basierten E-Mail-Signatureditor können Sie verschiedene Elemente nahtlos in Ihren Signatur-Bereich einfügen.
Konsistentes Branding
Einer der Hauptzwecke von E-Mail-Signaturen besteht darin, Ihre Marke zu präsentieren und zu positionieren. Durch das Hinzufügen eines Firmenlogos, eines Farbschemas und anderer Branding-Elemente können Sie Ihre Signatur von der Konkurrenz abheben und Ihre E-Mails in den Posteingängen Ihrer Kunden sofort erkennbar machen.
Die Verwendung von Branding-Elementen in Ihrer E-Mail-Signatur ist auch entscheidend für die Aufrechterhaltung eines professionellen Images und des Vertrauens der Personen, denen Sie E-Mails senden. Eine gut gestaltete E-Mail-Signatur kann dafür sorgen, dass Ihr Unternehmen legitim erscheint und Ihre Aussagen vertrauenswürdiger erscheinen.
Dynamische Elemente
Wenn Sie HTML verwenden, dann wird die E-Mail-Signatur zu viel mehr als nur einer Möglichkeit, Ihr Branding zu präsentieren und Ihre Kontaktinformationen zu teilen. Sie können den HTML-Code bearbeiten, um eine Vielzahl von dynamischen Elementen hinzuzufügen, die zum Handeln anregen und als leistungsstarkes Marketinginstrument dienen.
Bei diesen Elementen kann es sich um Handlungsaufrufe, Banner, Schaltflächen, Links zu sozialen Netzwerken, anklickbare Symbole und sogar GIFs handeln. Durch die Bearbeitung einer professionellen E-Mail-Signaturvorlage wird es viel einfacher, Menschen mit jeder von Ihnen gesendeten E-Mail zum Handeln zu bewegen.

Weitere inspirierende Beispiele für E-Mail-Signaturen entdecken!
Bessere Lesbarkeit
Eine wichtige Voraussetzung für eine effektive Signatur ist, dass sie leicht zu lesen ist. Schließlich sind relevante Informationen über Ihr Unternehmen nur dann von Bedeutung, wenn sie leicht gelesen und verstanden werden können.
Mit HTML-Signaturen haben Sie die vollständige Kontrolle über das Aussehen der verschiedenen Elemente, d.h. Sie können die Schriftgröße, die Schriftstärke und den allgemeinen Schriftstil so anpassen, dass die Lesbarkeit verbessert wird und er zu Ihrer Marke passt.
Responsives Design
81% der Menschen ziehen es vor, E-Mails auf mobilen Geräten zu öffnen. Das bedeutet, dass sich Ihre E-Mail-Signatur nahtlos an verschiedene Bildschirmgrößen und Browser anpassen muss, wenn sie nützlich sein soll.
Wenn Sie HTML-Vorlagen für E-Mail-Signaturen verwenden, dann können Sie sicher sein, dass jedes Element auf jedem Gerät oder Browser korrekt angezeigt wird, was den Erstellungsprozess wesentlich einfacher und schneller macht.
So kann man eine HTML E-Mail-Signatur erstellen: 7 einfache Schritte
Moderne Dienstleistungen erleichtern es Ihnen, eine informative und gut gestaltete Signatur hinzuzufügen und sich auf Ihr Kerngeschäft zu konzentrieren, ohne eine Sekunde Ihrer kostbaren Zeit zu verschwenden.
Suchen Sie sich einen zuverlässigen, sicheren und kostenlosen Generator für HTML-Signaturen wie MySignature, besuchen Sie die Webseite des Dienstes und registrieren Sie ein Konto. Beachten Sie, dass die kostenlose Option zwar die Erstellung einer strukturierten HTML-Grußformel ermöglicht, aber möglicherweise nicht ausreicht, wenn Sie Ihre Signatur markengerecht gestalten möchten.
Mit den erweiterten Funktionen können Sie das Design an Ihre Markenidentität anpassen, Ihre persönlichen Social-Media-Profile bewerben und vieles mehr.
1. Beginnen Sie mit der Erstellung Ihrer Signatur
Rufen Sie den MySignature Online-Generator auf und klicken Sie auf die Schaltfläche „Signatur erstellen“, um mit der Erstellung der Signatur zu beginnen.

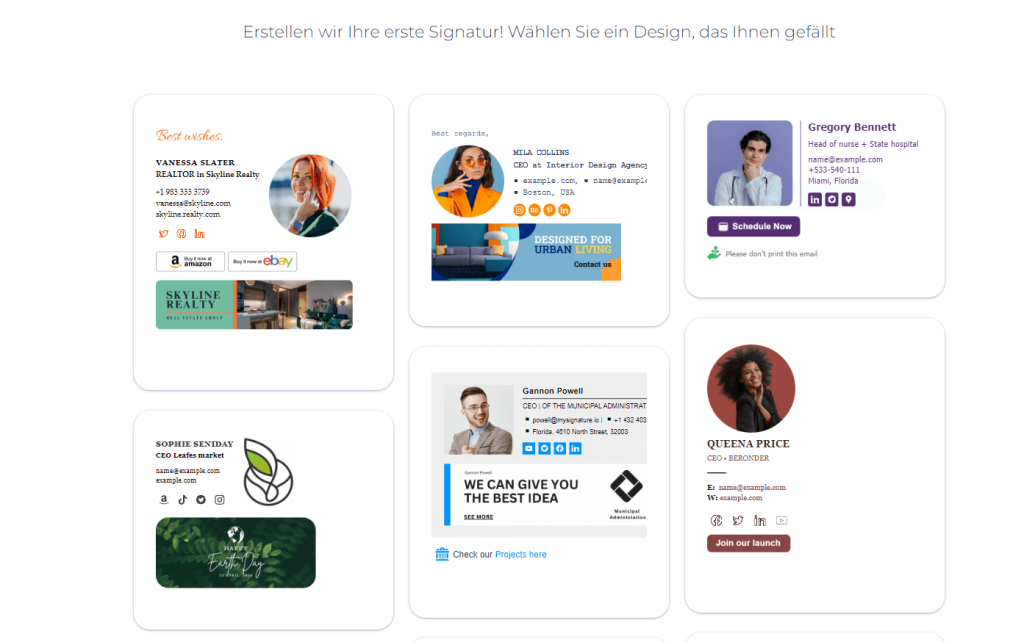
2. Wählen Sie Ihre ideale Vorlage
Wählen Sie eine der vorgefertigten Vorlagen, die Ihre Marke am besten widerspiegelt. Sie können die gewünschte Vorlagenkategorie aus dem Dropdown-Menü auswählen oder mit der Erstellung Ihrer HTML-Signatur von Grund auf beginnen. Wenn Sie sich gerade beruflich neu orientieren, finden Sie passende Designs für eine überzeugende E-Mail-Signatur für Arbeitssuchende, die Ihre Stärken professionell hervorheben. Überlegen Sie, welches Format für die E-Mail-Signatur in Ihrer Situation am besten geeignet ist.

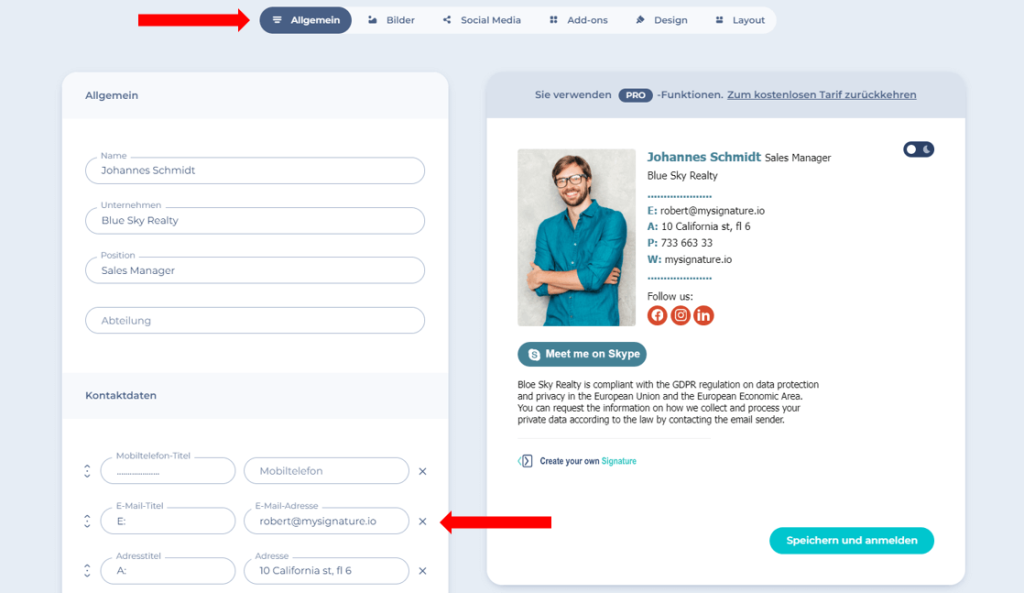
3. Persönlichen Informationen ausfüllen
Fügen Sie die erforderlichen Kontaktinformationen wie Ihre Position, Ihren offiziellen Namen, Adressen und Telefonnummern hinzu.
Füllen Sie die persönlichen Informationen im Editor der E-Mail-Signatursoftware von MySignature aus.

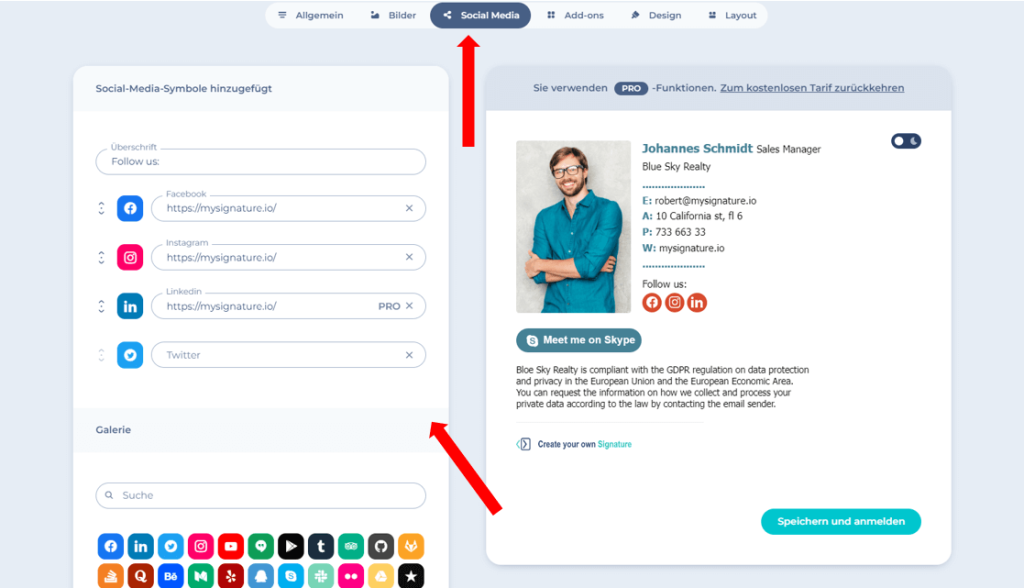
4. Social-Media-Symbole einfügen
Klicken Sie auf den Tab „Soziale Medien“ und wählen Sie die sozialen Medien aus, die Sie intensiv nutzen und zu den Kontakten hinzufügen möchten. Bearbeiten Sie die Details der einzelnen sozialen Medien und ändern Sie die URL.

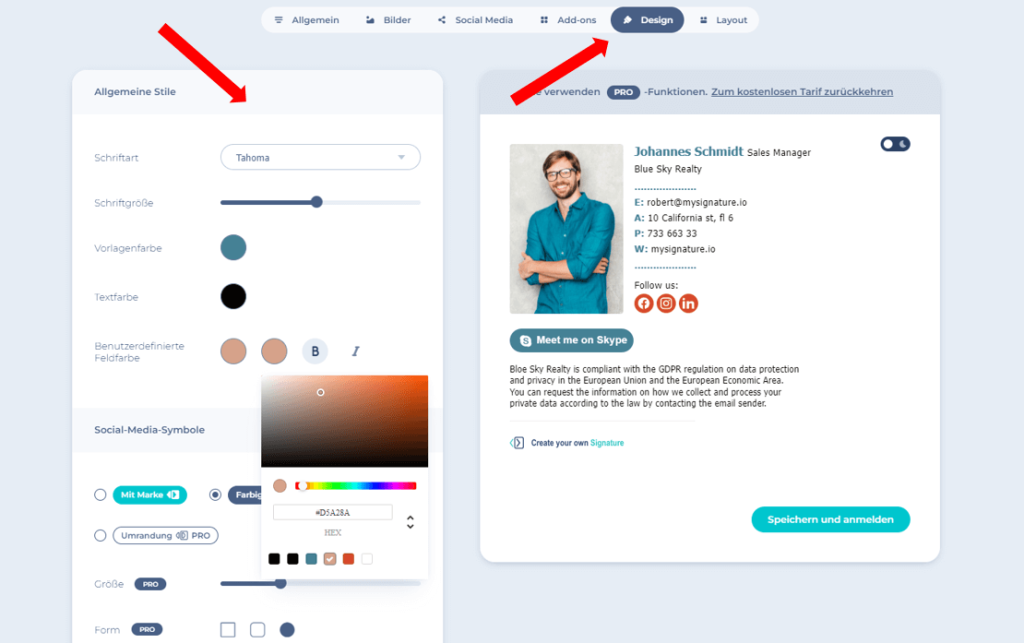
5. Anpassen des Designs Ihrer E-Mail-Grußformel
Passen Sie als nächstes Ihre E-Mail-Signatur an, um sicherzustellen, dass sie mit Ihrer Markenidentität übereinstimmt. Wählen Sie die optimalsten Layout-Optionen, wie Schriftgröße, Farbe, Hintergrund.

In unserem kostenlosen Editor sind ein paar einfache HTML-Fußzeilenvorlagen verfügbar. Mit dem Premium-Editor können Sie aus einer größeren Auswahl an Signaturvorlagen wählen, verschiedene Symbole einfügen und erweiterte Design-Werkzeuge verwenden.
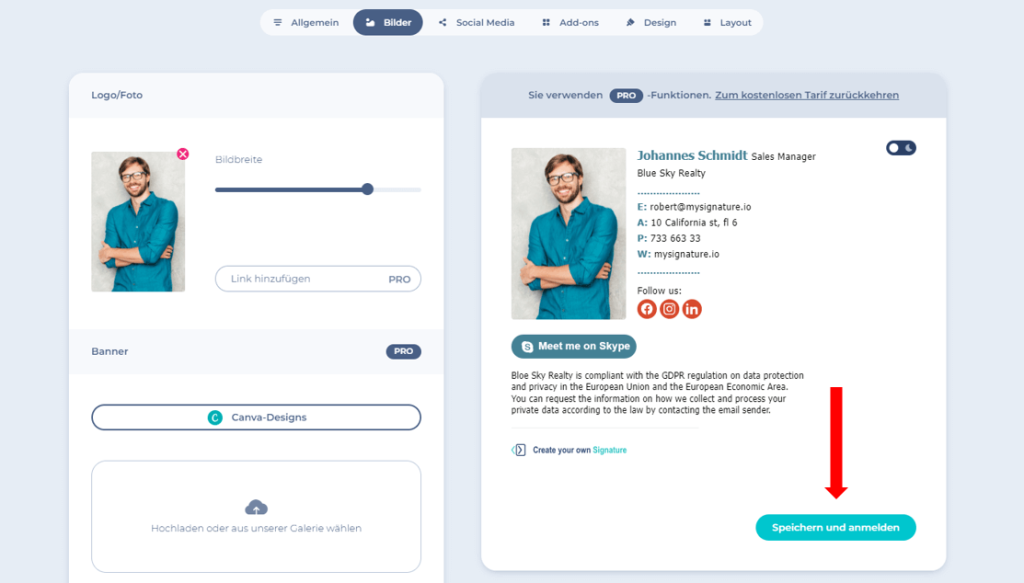
6. Signatur speichern
Wenn Sie die Anpassung Ihrer E-Mail-Signatur abgeschlossen haben, dann speichern Sie die Änderungen, indem Sie auf die Schaltfläche „Signatur speichern“ klicken.

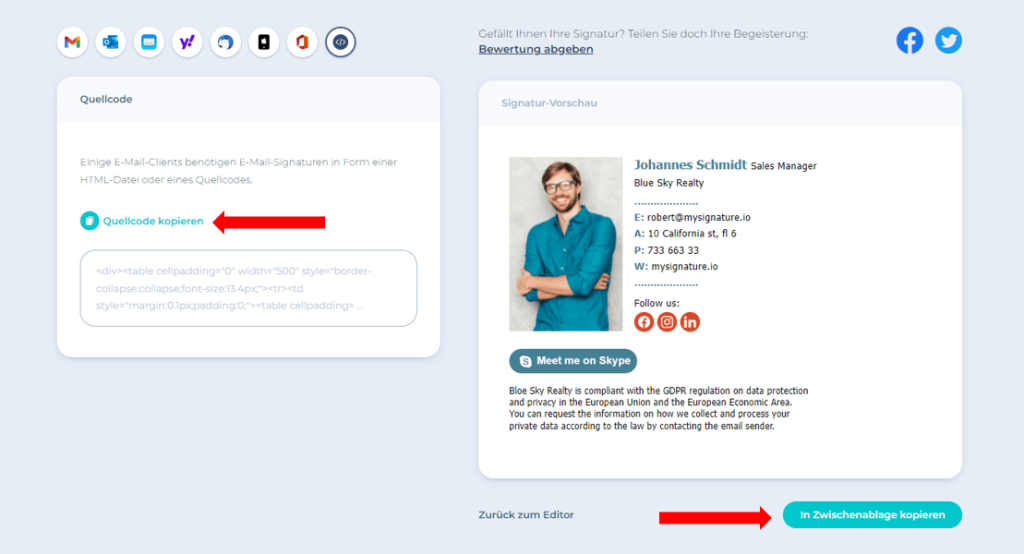
7. Grußformel installieren
Wenn alles in Ordnung ist, dann klicken Sie auf die Schaltfläche „In die Zwischenablage kopieren“ oder wählen Sie den HTML-Code der Signatur, die Sie in der Vorschau angezeigt haben, um mit der Installation fortzufahren. Wie Sie sehen, können nicht nur Coder diese wichtige Aufgabe bewältigen, wenn man professionelle Dienste in Anspruch nimmt.
Hinweis: Prüfen Sie vor der Installation die Installationsanleitung für Ihren E-Mail-Client.
Die HTML-Vorlage für die E-Mail-Signatur muss natürlich personalisiert werden, damit sie auf die richtige Person und das zum Lesen der Nachricht verwendete Gerät ausgerichtet ist. Darüber hinaus gibt es natürlich noch viele andere Anbieter, bei denen man kostenfrei eine eigene E-Mail-Signatur erstellen kann. Die Ergebnisse unterscheiden sich oft im Design oder in der Anwendung. Uns fällt hier bspw. der E-Mail-Signatur Generator von HubSpot ein.

Wie kann ich meine HTML E-Mail-Signatur aufwerten?
Sie können Ihre HTML-Signatur auf verschiedene Weise verbessern, um sie optisch ansprechender und professioneller zu gestalten. Hier sind ein paar Tipps:
Verwenden Sie eine einfach Signatur
Es ist zwar verlockend, viele Elemente hinzuzufügen, aber eine unübersichtliche E-Mail-Signatur kann unprofessionell aussehen und wird möglicherweise nicht auf allen Geräten richtig angezeigt. Achten Sie darauf, dass sie übersichtlich und einfach ist.

Kontaktinformationen hinzufügen
Vergewissern Sie sich, dass Ihre Signatur wichtige Kontaktdaten wie Ihren Namen, Ihre Berufsbezeichnung, den Namen Ihres Unternehmens, Ihre Telefonnummer und Ihre E-Mail-Adresse enthält. Das macht es den Empfängern leicht, mit Ihnen in Kontakt zu treten.

Ein professionelles Foto einfügen
Fügen Sie ein professionelles Foto von sich selbst hinzu, um Ihre Signatur zu personalisieren. Achten Sie darauf, dass das Foto von hoher Qualität ist und genau das widerspiegelt, das Sie vermitteln möchten.

Ein konsistentes Branding verwenden
Achten Sie darauf, dass Ihre Signatur zum Branding Ihres Unternehmens passt, indem Sie die gleichen Farben, Schriftarten und das Logo verwenden.

Social-Media-Symbole verwenden
Fügen Sie gegebenenfalls Symbole hinzu, die mit Ihren Social-Media-Profilen verknüpft sind. Das kann den Empfängern helfen, auf anderen Plattformen mit Ihnen in Kontakt zu treten.

Einen Handlungsaufruf (CTA) hinzufügen
Fügen Sie einen subtilen Handlungsaufruf hinzu, z.B. einen Link zur Webseite Ihres Unternehmens oder zu einem aktuellen Blogbeitrag, um die Empfänger zu ermutigen, sich weiter mit Ihren Inhalten zu beschäftigen.

Für mobile Geräte optimieren
Achten Sie darauf, dass Ihre Signatur responsive ist und auf mobilen Geräten richtig angezeigt wird. Testen Sie sie auf verschiedenen Geräten und E-Mail-Clients, um die Kompatibilität sicherzustellen.
Einen Disclaimer hinzufügen (falls erforderlich)
Abhängig von Ihrer Branche und Ihren Unternehmensrichtlinien müssen Sie möglicherweise einen Disclaimer am Ende Ihrer Signatur einfügen.

Regelmäßig aktualisieren
Überprüfen und aktualisieren Sie als Absender Ihre E-Mail-Signatur regelmäßig, um etwaige Änderungen Ihrer Kontaktinformationen oder Ihrer Rolle im Unternehmen zu berücksichtigen.
Wenn Sie diese Tipps befolgen – und zusätzlich auf eine durchdachte E-Mail-Signatur-Verwaltung setzen – können Sie eine HTML-Signatur erstellen, die nicht nur gut aussieht, sondern auch Ihre Professionalität und Markenidentität wirksam vermittelt.
Sie werden professioneller erscheinen
Der E-Mail-Signatur-Generator hilft Ihnen, Ihre E-Mails professionell, relevant und informativ zu gestalten, mit Signaturen die:
- ein Branding haben.
- mobil adaptiv sind.
- mit verschiedenen Plattformen kompatibel sind.
Ein professionelles und elegantes HTML-Signaturdesign trägt dazu bei, Ihre persönliche Marke zu stärken und einen positiven Eindruck beim Empfänger zu hinterlassen.
Ein Werbebanner oder bestimmte Marketingwerkzeuge können noch hinzugefügt werden, die nicht als Anhänge, sondern als Teil der Nachricht angezeigt werden.
Die Erstellung der Signatur dauert nur etwa 5 Minuten Ihrer kostbaren Zeit und das Ergebnis könnte Sie überraschen!
HTML E-Mail-Signaturen: Die Kernpunkte
Durch die Verwendung von vorgefertigten Vorlagen können Sie eine professionelle E-Mail-Signatur erstellen, die Ihre Kommunikation und Ihre Marke auf eine ganz neue Stufe hebt. Diese E-Mail-Signaturen können mit jedem E-Mail-Client (z.B. Gmail, Yahoo Mail, Microsoft Outlook, Apple Mail oder Thunderbird) verwendet werden und Sie können auch einen nützlichen Link und Informationen einfügen, die Ihnen helfen, bestimmte Ziele zu erreichen.
Egal, ob Sie Ihre Social-Media-Links bewerben, Ihre Verkaufszahlen steigern, Ihre Markenbotschaft leichter verständlich machen oder mehr wollen, eine Signatur ist die beste Lösung dafür. HTML-Signaturen sind einfach zu erstellen und zu implementieren und sie können einen erheblichen Einfluss auf Ihr Unternehmen haben.